Getting Django To Talk To MySQL 8
November 19, 2019
Simple Authentication With Guards In Laravel
December 18, 2019
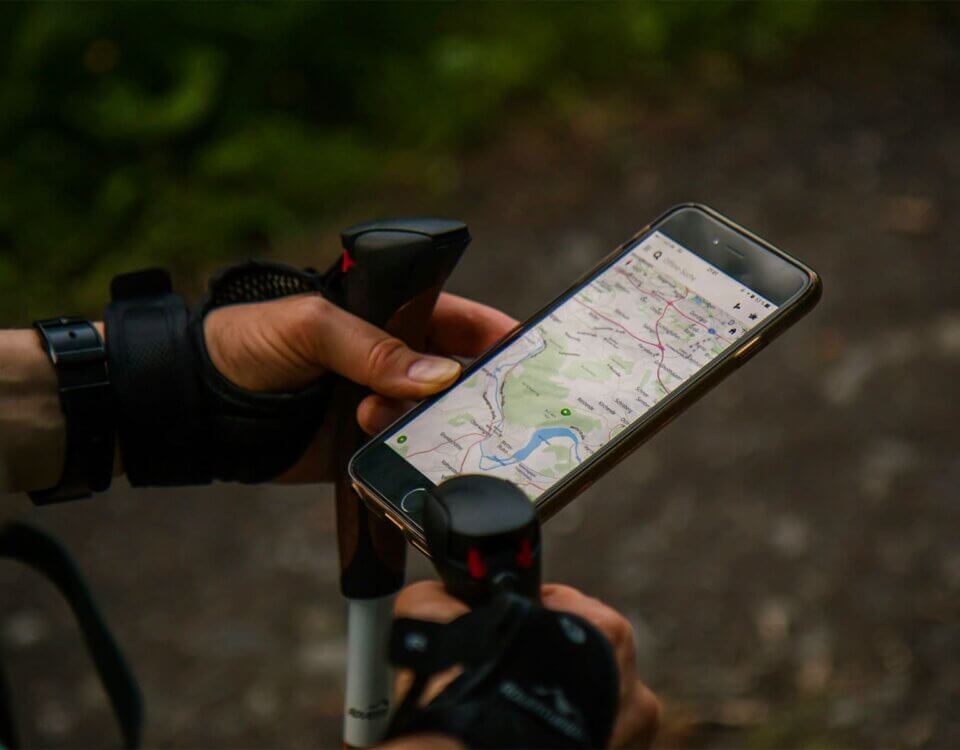
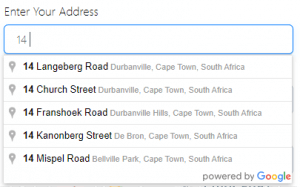
Recently I had to create a form, where the user can fill in their address. We wanted the address to be accurate as this address will be used often in other aspects of the website. So we thought of creating a form which autocompletes your address as you typing:

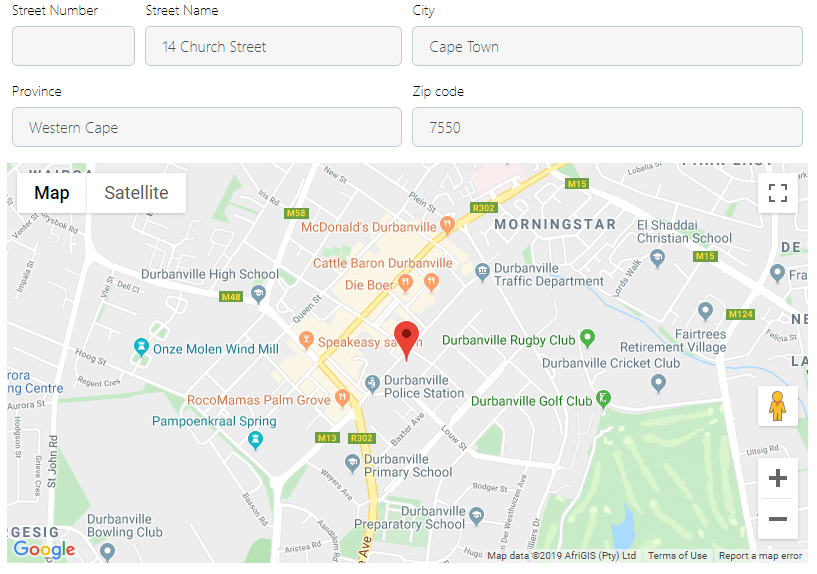
Once you have selected the address, the rest of the form autofills and your address is displayed on the map:

To implement this follow these simple steps:
In your blade.php file:
Create a file in your js folder called mapInput.js