Extracting A Colour Gradient From A Shape In PowerPoint Into CSS
October 21, 2019
Google Maps With Laravel
December 4, 2019
We as web designers need constantly learn new things to keep up with the latest trends and technology. There is an abundance of tools to use for building a website. But there are four tools that stand out for me.
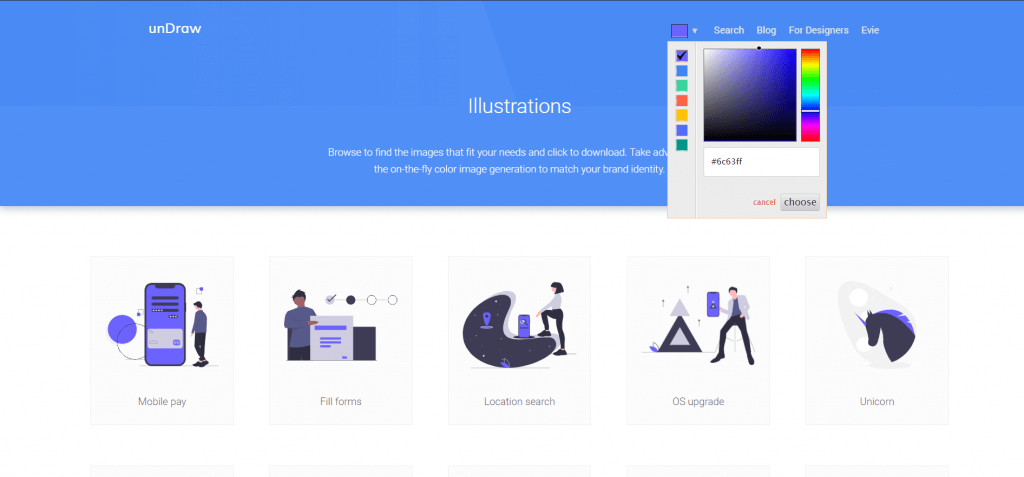
Undraw
Website: https://undraw.co/
Why I like it: You are able to change any image that you need to any specific colour you want.

If you click on "Illustrations" you get a wide variety of images to choose from. What I love most is that you can change the colour at the top of the page and all the images will change to that colour you chose.
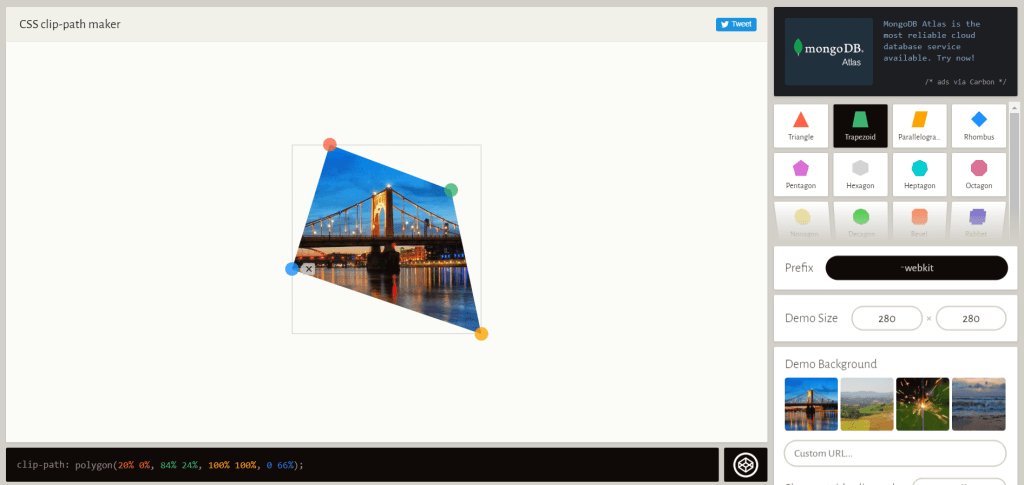
Bunnettfeely
Website: https://bennettfeely.com/clippy/
Why I like it: Create any shape you want in any colour using CSS

I actually stumbled upon this website by accident. I'm glad it did because this tool is AMAZING. This tool makes it soo easy to create any shape you want and then you can simply copy the CSS code into your website.
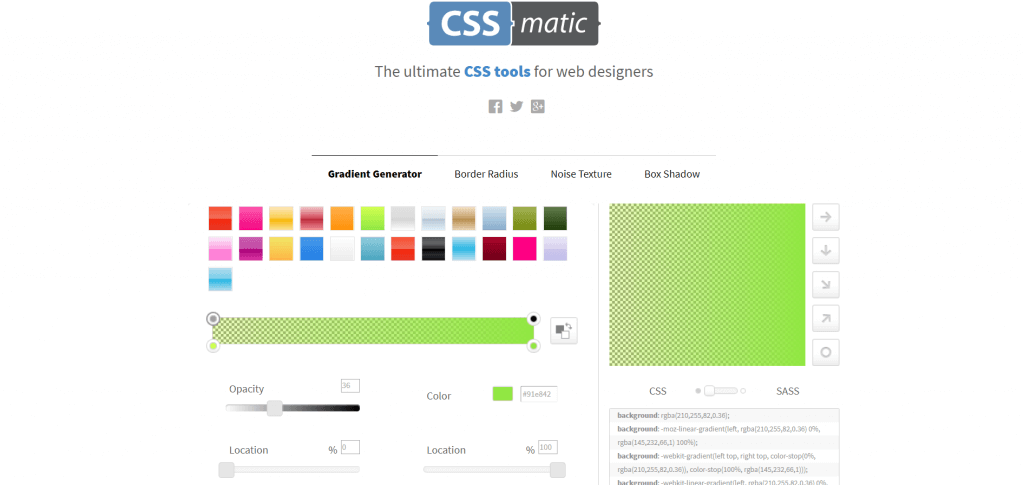
Gradient
Website: https://www.cssmatic.com/gradient-generator
Why I like it: Easy add and copy CSS gradients

Who has the time to figure out colours and angles for gradients? I certainly don't. I use this tool almost all the time when creating a website. It's my go-to for gradients. It's quick, easy and if you need to change the colour or direction of the gradient - well easy as pie.
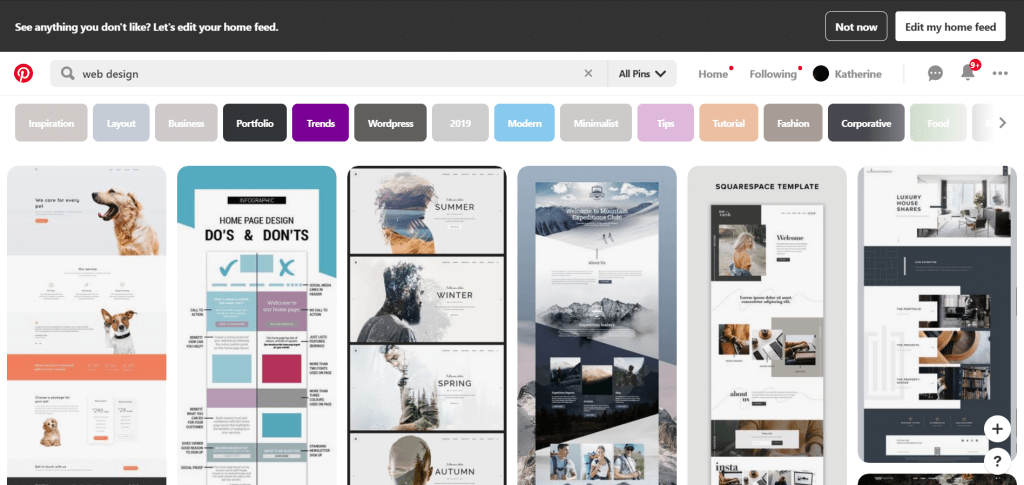
Website: https://za.pinterest.com
Why I like it: Get inspiration or ideas for websites

Often I get a "creative block" and I have no idea where to start on a new project. I start loving everything I see online and can't decide on one particular idea I like to choose from. There are soo many designs and layouts and colours and shapes and ideas out there it gets a bit overwhelming at the most of times. Pinterest filters out great ideas for possible web designs and layouts to use. I usually save a design I like and then compare other designs and choose elements that I like of each.